Como adicionar o Pixel do Facebook ao RD Station 2020
Para extrair mais resultados das suas estratégias de marketing digital, é sempre bom aproveitar a sinergia entre diferentes ferramentas. Por isso, hoje, vamos te ensinar como adicionar o pixel do facebook à Landing Page do RD Station, além de outras integrações interessantes. Confira!
Vídeo passo a passo 👇
Por que adicionar o Pixel do Facebook ao RD Station?
Quando nós explicamos como adicionar o Pixel do Facebook ao seu site, discutimos também a importância do Pixel do Facebook para campanhas de remarketing e para análise de dados.
Só tem um problema: as Landing Pages do RD Station não ficam atreladas ao seu site. Em vez disso, elas rodam em um servidor diferente, em um subdomínio.
Ou seja, se você quiser usar o Pixel do Facebook numa Landing Page do RD Station, vai precisar configurar um novo pixel apenas para essa finalidade.
Costumava que o Pixel do Facebook podia ser instalado de maneira manual no código html do site, mas isso mudou recentemente.
Agora, o Facebook permite apenas a integração do pixel por plataforma parceira. No caso, hoje, vamos usar o Google Tag Manager.
Se você ainda não usa o Tag Manager, antes de começar, eu recomendo acessar o nosso guia completo de instalação para ter as ferramentas necessárias.
Com o Pixel do Facebook instalado no RD Station, você vai ter todas as suas funcionalidades atreladas as estratégias de conversão nas Landing Pages. O que vai ser muito útil para otimizar os resultados em vendas.

Passo a passo para adicionar o Pixel do Facebook no RD Station
Vamos começar pelo básico. Você vai precisar ter:
- Uma conta no Gerenciador de Negócios do Facebook Business;
- Uma conta no Google Tag Manager;
- Uma Landing Page criada no RD Station;
Feito isso, o processo de instalação acontece em duas etapas:
- Instalar o código html do Tag Manager no RD Station;
- Instalar a tag do Pixel do Facebook utilizando o Tag Manager.
Comece abrindo o Tag Manager e criando um novo contêiner para a Landing Page do RD Station.
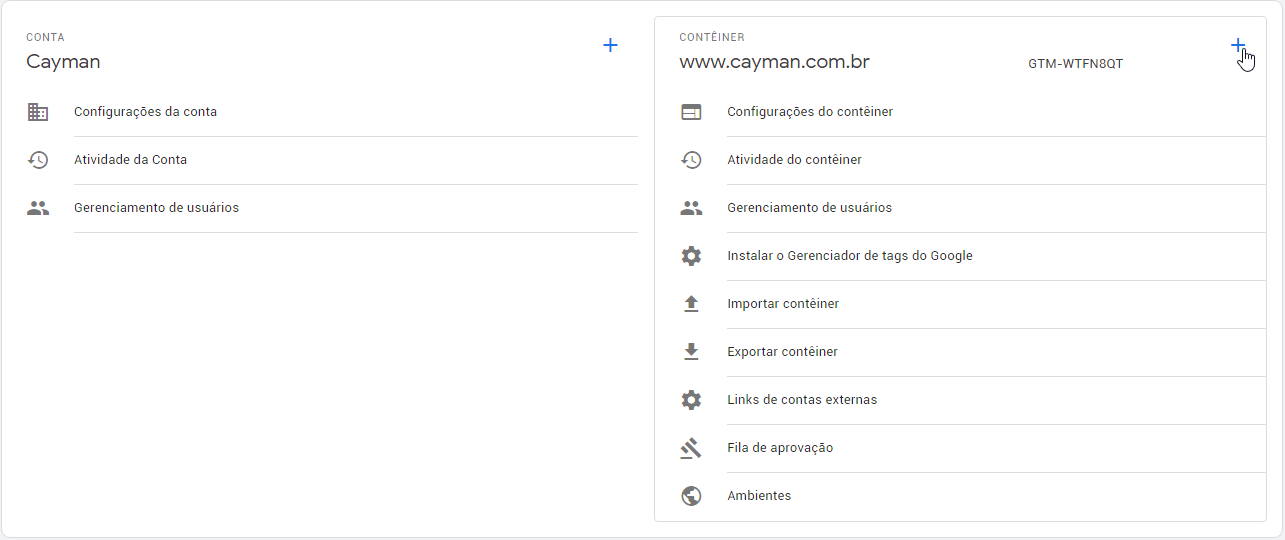
Na tela inicial do Tag Manager, no nível de conta, clique em Configurações (símbolo de uma engrenagem).
Nessa tela, no lado superior direito, clique no botão “+” para criar um novo contêiner. Dê um nome ao contêiner, selecione a plataforma Web e clique em Criar.

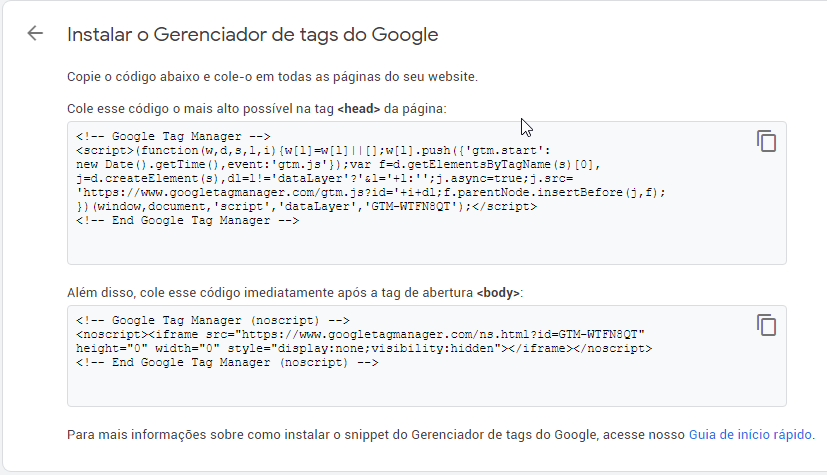
Ao finalizar, você vai ser direcionado para o Espaço de Trabalho desse novo contêiner. Clique no código de identificação do Tag Manager (GTM-XXXXXX), para ser direcionado para a página de instalação da tag.

Aqui, você vai encontrar dois códigos. Um que precisar ser adicionado a head da Landing Page e um que precisa ser adicionado a body. Se você não entende o que isso significa, não tem problema, porque nós vamos te mostrar como fazer.
Abra uma nova aba no seu navegador e entre no RD Station. No menu, clique em Converter > Landing Page. Se você não criou ainda a sua Landing Page, agora é a hora.
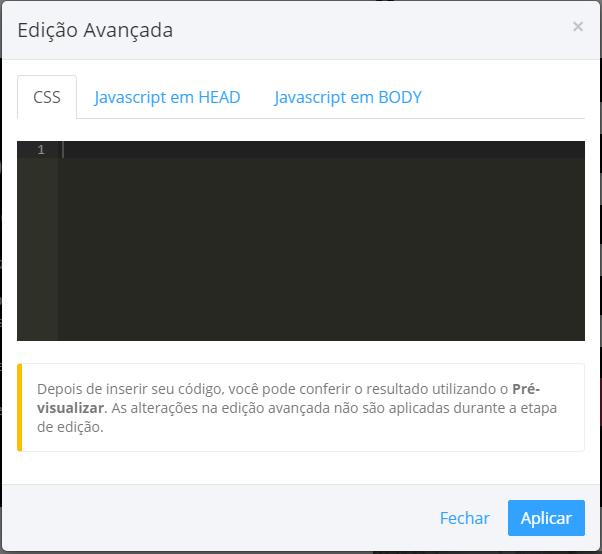
Selecione Editar, na aba Editor, no topo superior da tela clique em “Edição avançada”.
A janela de edição avançada vai se abrir. Nela você vai encontrar as abas Javascript em HEAD e Javascript em BODY. Vai ser nessas janelas que vamos incluir aqueles códigos do Tag Manager.

Retorne ao Tag Manager e copie a primeira parte do código, que deve ser adicionada a. Volte ao RD Station.
Na janela Javascript HEAD, você vai colar esse código ENTRE as duas divisões: script>BEM AQUI<script.
Volte ao Tag Manager, copie o código da body e execute o mesmo procedimento na janela Javascript BODY.
Publique a Landing Page e abra ela em uma nova aba.
Agora que o Tag Manager está instalado no RD Station, podemos incluir o Pixel do Facebook. Nós fizemos um vídeo mostrando como fazer esse processo!
Vamos começar acessando o Gerenciador de Negócios do Facebook Business.
No menu, acesse o Gerenciador de Eventos. Lá, clique no botão verde “+” para Conectar fonte de dados.
Selecione Web > Pixel do Facebook > Conectar. Dê um nome ao pixel e cole o link da Landing Page para começar.
Para conectar a atividade do site usando o Pixel do Facebook, a janela de configuração vai se abrir. Se não abrir, clique no botão azul “continuar a configuração do pixel”.
Lá você vai selecionar a integração com plataforma parceira. No nosso caso, selecione Gerenciador de Tags do Google.
Faça o login com a sua conta do Google e selecione a conta e contêiner da Landing Page do RD Station. Clique em Continuar até finalizar o procedimento.
Finalizando a integração a página do Pixel vai se abrir. Você pode clicar em Diagnóstico, ou Eventos de Teste para checar se o pixel está funcionando corretamente.
Pode ser que demore algum tempo (até 24h) para o pixel começar a funcionar mesmo. Para confirmar que ele está funcionando, você pode voltar ao Tag Manager para confirmar que ele está lá instalado na sua aba de Tags.
Se você achou o Pixel, no Tag Manager, clique em Visualizar. Você vai ser direcionado para o Tag Assistant onde vai poder confirmar que a tag foi disparada com sucesso
Na aba do Debuger clique em Container Loaded e veja se o Pixel do Facebook disparou (Succeeded). Se isso aconteceu significa que o seu Pixel está funcionando corretamente.
Você ainda pode voltar ao Gerenciador de Eventos, no Facebook Business, e terminar de configurar o seu Pixel.
Pronto, agora você já pode usar o Pixel para análise de dados e remarketing da sua Landing Page do RD Station!
Como integrar o RD Station com Leads Ads do Facebook
Outra forma interessante de unir ferramentas do Facebook ao RD Sation é integrando os Leads Ads.
Leads Ads são anúncios de captação de leads por formulário. Neles o Facebook apresenta ao usuário um formulário requisitando os seus dados para o envio de uma proposta. É o famoso anúncio “Peça um orçamento agora mesmo!”.
Você pode integrar os Leads Ads do Facebook ao RD Station e isso permite que os dados dos leads viagem de uma plataforma para outra de maneira automática.
Isso é muito prático já que torna todo o processo de qualificação do lead ainda mais automática, rápido e prático.
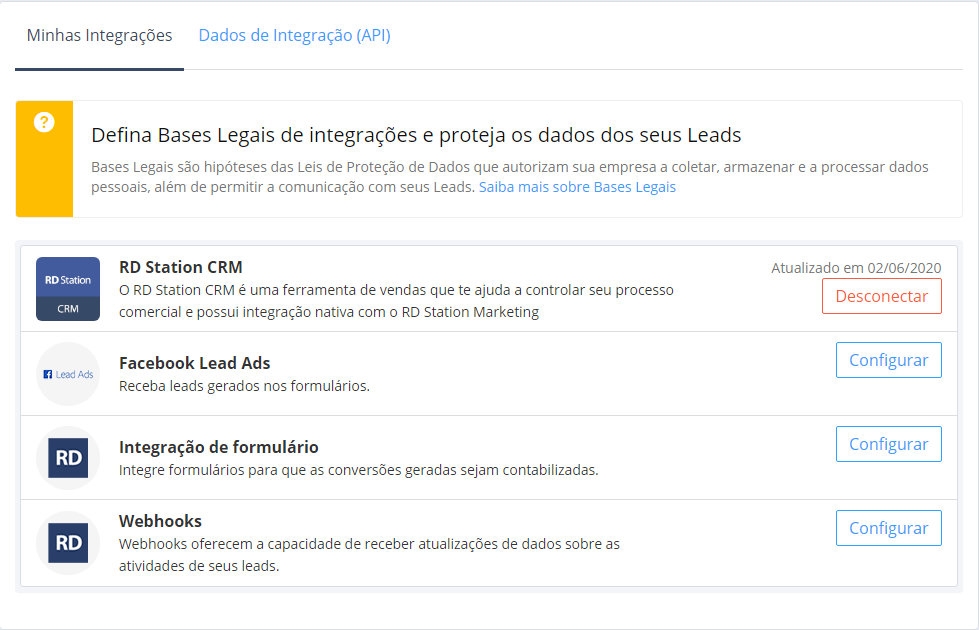
Para fazer essa integração, entre no RD Station. No topo direito clique nas configurações de conta e então selecione Integrações.
Na página de integrações você vai ver Facebook Leads Ads. Clique em Configurar.

Você precisa já ter criado um anúncio de Leads lá no Gerenciador de Anúncios do Facebook Business. Se você ainda não fez isso, agora é a hora. Aproveite para personalizar o formulário no mesmo formato dos formulários que você já está usando na Landing Page do RD Station.
Com o anúncio criado, na página de configurações, você só vai precisar estar com a sua conta do Facebook conectada e então selecionar a conta e o formulário que pretende integrar. O processo é bem intuitivo.
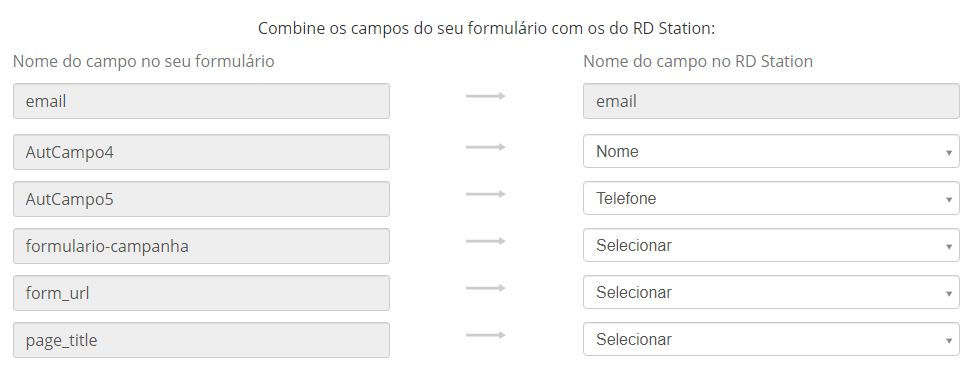
Feito isso, você ainda precisa editar os campos do formulário. Isso serve para indicar ao RD Station aonde os dados de cada campo devem ser direcionados no cadastro do lead: phone para Telefone, name para Nome e por aí vai.

Com essa etapa finalizada os leads gerados pelos anúncios do Facebook Ads vão cair na sua Base de leads do RD Stations automaticamente.
A partir daí, você pode criar fluxos de automação especiais para tratar da qualificação desses leads. Boa sorte!
Outras tags para integração
Agora que nós integramos o Tag Manager à Landing Page do RD Station, nós podemos usar essa ferramenta para incluir outras tags.
Por exemplo, você pode incluir a tag do Hotjar para criar um mapa de calor da sua Landing Page. Ou ainda, pode incluir a tag de um chatbot para criar mais opções de conversão.
Literalmente, qualquer ferramenta que tem instalação por código html pode ser incluída na sua Landind Page do RD Station usando o Google Tag Manager.
É importante só lembrar que, caso você esteja trabalhando com mais de uma landing page, você vai precisar refazer esse processo de instalação para cada uma delas.
Pessoal, por hoje era isso, espero que vocês tenham gostado do conteúdo. Em caso de dúvidas pode comentar abaixo que vamos tentar te ajudar.
Até a próxima!