
O que é e como usar o Google Schema?
Schema.org é um esforço conjunto dos maiores provedores de browser do mundo (Google, Yahoo, Bing) para criar uma base de dados estruturados suportado pela maioria dos mecanismos de busca.
NOTA: o material contindo nesse artigo é avançado, preparado especificamente para programadores e webmaster que buscam implementar Schema no seu código html.
Essa estrutura de marcação (on page markup) ajuda os buscadores a entender a informação contida nas páginas e, assim, provê resultados mais ricos de conteúdo.
Buscadores querem otimizar os resultados das suas pesquisas. A marcação em Schema permite a inclusão de novas ferramentas e aplicativos que fazem uso dessa estrutura, que geram resultados ricos na SERP.
.png)
Como começar a usar Schema
Leva algum tempo para começar a utilizar a marcação em Schema. Você pode ler todo o material disponível sobre marcação com microdados, ou avançar e aplicar itens específicos.
A estrutura em Schema é suportada em todos os idiomas, mas a documentação e material educativo estão disponíveis apenas em Inglês.
Nem todas as marcações são inclusas nos resultados de busca, mas muitas delas são úteis especialmente para o SEO Local. Não é necessário marcar todas as propriedades do site, mas quanto mais, melhor.

Como fazer a marcação com microdados
As pessoas tem uma boa noção do que procuram ao fazer uma busca. Já os buscadores tem dificuldade para interpretar o objetivo e assunto que um website trata.
Ao adicionar marcas ao HTML das suas páginas, criamos uma indicação direta ao buscador explicando informações importantes sobre o site e o seu objetivo, o que facilita o posicionamento na busca.
Microdados são um conjunto de marcas, introduzidos com HTML5 no código do site, que servem esse propósito.
Vamos começar com um exemplo básico. Uma página de contato com informação do endereço da Cayman Sistemas e com um link para um vídeo do escritório.
.png)
A primeira coisa a se fazer é identificar a section como sendo relativa a um "assunto". Para isso, usamos o elemento itemscope.
Depois de especificar que essa section pertence a um assunto, precisamos definir esse assunto. Para isso usamos o atributo itemtype. No nosso exemplo, o itemtype é LocalBusiness, já que as informações são relativas a uma empresa local (lembra do que eu falei sobre SEO local?).
.png)
Que outras informações podemos incluir com as marcações?
Acessando https://schema.org/LocalBusiness você vai encontrar uma tabela de informações que podem ser incluídas com o uso do atributo itemprop.
Por meio dos microdados, você pode especificar o endereço, horário de funcionamento, formas de pagamento, área de cobertura, marca, informações de contato, basicamente tudo relacionado a uma empresa local.
Voltando ao nosso exemplo, vamos incluir o intemprop="adress" para dar destaque ao endereço da empresa.
.png)
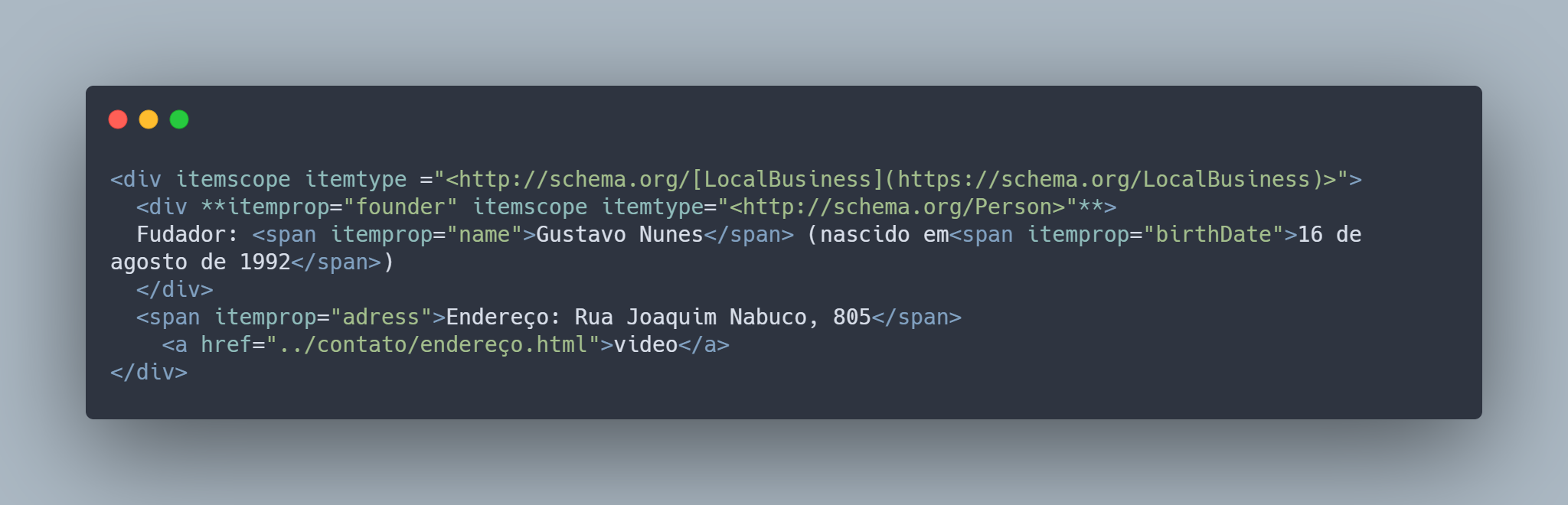
As vezes, as informações adicionadas a uma propriedade tem as suas próprias categorias de assunto.
Por exemplo, o fundador da empresa (itemprop="founder") é uma pessoa (itemscope itemtype="http://schema.org/Person").
Para indicar detalhes sobre um item dentro de outro assunto, você deve iniciar um itemscope logo após o itemprop.

Usando o vocabulário Schema
Existe uma infinidade de categorias para a marcação de microdados, variando dos mais simples até os mais complexos.
O itemtype mais simples disponível é Thing (coisa) que inclui as propriedades name, description, url e image (nome, descrição, url e imagem).
Quanto mais específico o assunto, mais específicas as propriedades: Place (lugar) é mais específico que coisa. LocalBusiness (negócio local) é um lugar mais específico.
Segue uma tabela dos tipos de assuntos mais comuns:
- Trabalhos artísticos: CreativeWork
- Objetos sem contexto: AudioObject, ImageObject, VideoObject
- Event (evento)
- Organization (organização)
- Person (pessoa)
- Place, LocalBusiness, Restaurant ... (locais)
- Product, Offer (produto ou oferta)
- Review, AggregateRating (resenha, nota e depoimento)
Você pode acessar a lista completa aqui!
Algumas regras para o uso de marcação com Schema
Seguem alguma dicas e recomendações finais no uso de marcações:
- Marque apenas elementos visíveis para o usuário.
- Não inclua vários itens dentro de um único assunto.
Se uma section possui uma lista de itens dentro do mesmo assunto, - por exemplo, uma lista de funcionários - cada item dentro dessa lista precisa ter a sua própria marcação.
.png)
- Inclua marcações relevantes para o SEO.
É óbvio que precisamos ser econômicos nos nossos esforços. Não seria viável marcar cada pequeno item do layout, então, precisamos escolher quais itens marcar.
O ideal para empresas é definir de maneira organização os pontos principais: Pessoas, Processo e Produto.
Ao definir esses pontos fundamentais, precisamos procurar no conteúdo do site as sections que descrevem esses elementos.
Quem é essa empresa? Quem trabalha aqui? O que produz? Onde opera? Qual o endereço e contato? Qual o nome e detalhes do produto? Essas são as perguntas que as marcações precisam responder.
Temos uma infinidade de categorias para trabalhar, mas precisamos ser o mais específico possível ao desenvolver as marcações.
Ou seja, se estamos marcando o fundador da empresa, não basta usar a categoria "Person" (pessoa), o ideal é usar a propriedade "founder" dentro da categoria "LocalBusiness" e então incluir as informações do fundador dentro da categoria "Person", como explicamos no exemplo do capítulo anterior.
Esse processo é mais trabalhoso, mas garante que as informações serão compiladas em conjunto pelo navegador para otimizar os resultados das buscas.
É interessante também analisar as extensões da SERP, como a funcionalidade de perguntas e respostas que foi ilustrada na primeira imagem dese artigo.
Se o usuário faz uma pesquisa e encontra um resultado no Google com extensões de conteúdo rico isso cria imediatamente uma fascinação pela marca. Além, é claro, de entregar um resultado mais completo para o item pesquisado.
É necessário se manter sempre atualizado sobre as extensões de SERP já que elas são ferramentas poderosas de SEO.

