Google Tag Assistant | Conheça a nova ferramenta do Tag Manager
Até outubro desse ano, o Tag Assistant era apenas um plugin do Chrome que ajudava a verificar o funcionamento das tags do seu site de maneira rápida e simples. Agora, tudo isso mudou!
O que é o novo Tag Assistant?
O novo Tag Assistant veio para substituir o modo debug do Tag Manager.
Para quem não sabe ou não lembra, o modo debugger era ativado ao clicar no botão Visualizar dentro do Tag Manager.
Nós usávamos essa funcionalidade para testar se a tag estava disparando de maneira correta antes de publicá-la no site.
O processo de criar e publicar uma tag funcionava mais ou menos assim:
- Definir variável;
- Definir acionador;
- Criar tag;
- Clicar em Visualizar;
- Abrir o modo debug no site;
- Testar o disparo da Tag;
- Fechar o modo de visualização no Tag Manager;
- Publicar Nova Tag;

Agora, a etapa 5 mudou!
Ao clicar em Visualizar, você vai ser direcionado para o Novo Tag Assistant. Lá você vai colar o URL do site e uma nova página vai ser aberta, onde será possível testar as tags.

O que muda com o novo Tag Assistant?
Antigamente, com o modo debug, sempre que a página era atualizada ou ao pular de uma página para outra, todas as informações de disparo das tags eram perdidas.
Isso era problemático, porque em alguns casos o evento que se quer rastrear atualiza a página, como no caso de caixas de busca.
Com o modo debug era impossível rastrear tags que atualizavam ou redirecionavam páginas, mas isso mudou com o novo Tag Assistant.
Isso porque o Tag Assistant cria um histórico de todas as tags disparadas durante a navegação, divididas por página.
Esse histórico também fica salvo. Então, da próxima vez que você usar o Tag Manager, vai poder revisar relatórios antigos de disparo de tags.
Sem contar que o novo Tag Assistant trás novas funcionalidades e informações que vamos discutir em detalhes a seguir!
Como usar o novo Tag Assistant
O processo é muito parecido com o anterior.
Importante: antes de começar, eu recomendo que você instale também o plugin do Tag Assistant do Chrome. Se você não usa o Chrome como navegador, não vai conseguir fazer isso, mas se usa, então existem algumas vantagens em ter esse plugin instalado.
No Tag Manager, depois de criar sua tag, clique em Visualizar.
Uma nova aba vai se abrir no navegador – esse é o Tag Assistant.
Antes de começar, você precisar incluir o URL da página que pretende testar. Copie e cole na caixa e depois clique em Start.
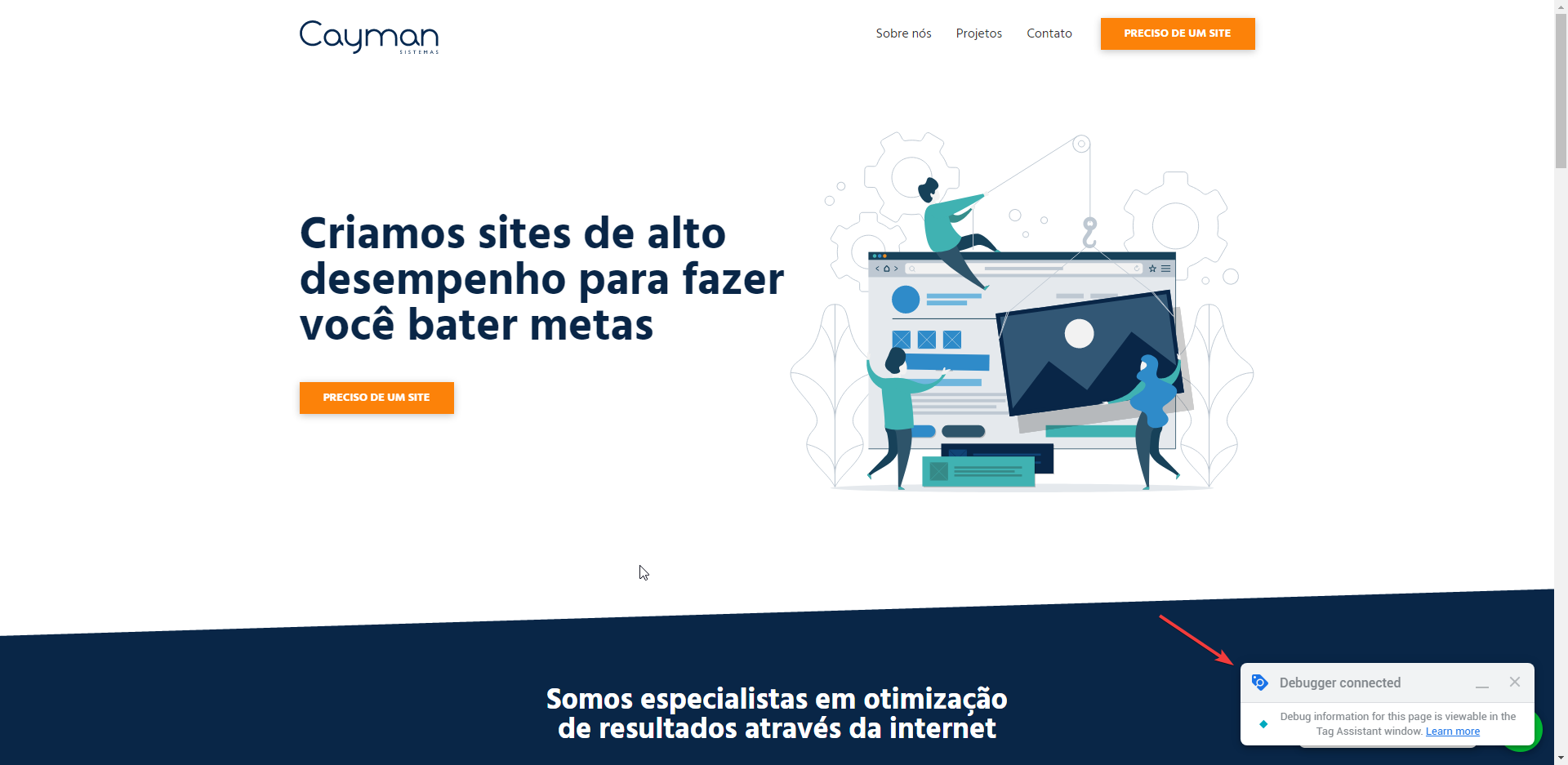
Se o Tag Manager foi instalado no seu site da forma correta, uma nova guia vai se abrir com a página que você colou e uma notificação informando que o Tag Assistant foi conectado com sucesso.

Importante: Se esse ícone não aparecer, significa que você não instalou o Tag Manager da maneira correta no site. Acesse o nosso guia de instalação do Tag Manager para corrigir esse problema.
Volte à aba do Tag Assistant e lá você vai encontrar outra notificação de que a conexão aconteceu com sucesso. Clique em Continue.
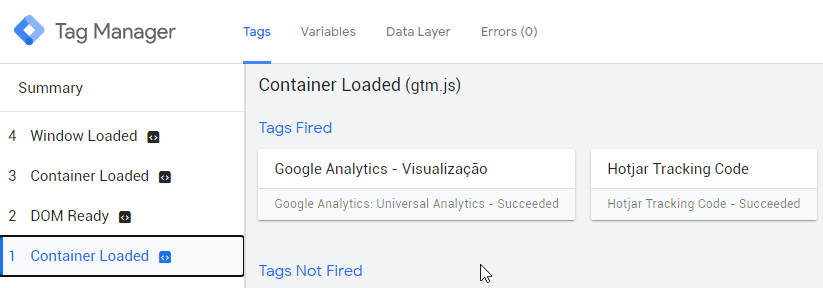
De imediato, o histórico vai registrar o carregamento da página. Clique em Container Loaded na aba esquerda.
Se você tem uma tag que dispara no momento em que a página carrega elas vão aparecer no relatório com status "Succeeded" – como no caso do Google Analytics, Google Optimize, Google Ads, Hotjar e Pixel do Facebook.
Testando disparo de tags de eventos no novo Tag Assistant
Se você está testando o disparo de tags de eventos – clique em botão, preenchimento de formulário – volte à aba da página do seu site, que foi aberta pelo Tag Assistant, e execute a ação.
No meu caso, eu rastreio o meu botão de conversão “Preciso de um site”. Eu começo clicando no botão.
Então, volto à aba do Tag Assistant e vejo que o histórico agora inclui um Click, na aba esquerda.
Ao selecionar Click, eu consigo ver que a minha tag do evento foi disparada com sucesso!
Além disso, ao clicar na minha tag “GA Direcionou para contato” eu consigo conferir os detalhes da minha tag incluindo os filtros que eu usei como condição para disparo da tag.
Isso me ajuda a testar o disparo dos eventos, porque me mostra se outros eventos – que eu não quero contabilizar – estão sendo rastreados.
Por exemplo, para eventos de preenchimento de formulário. Vou contar uma história real que aconteceu comigo.
Você pode ter feito o cadastro automático do acionador “Preenchimento de formulário”, pensando que isso ia ser suficiente para rastrear quantos formulários foram preenchidos no seu site.
No entanto, caixas de busca no site, também contam como formulário, porque tem a função submit.
Então, para que as caixas de busca não contem como evento de preenchimento de formulário, você vai precisar criar um novo filtro que seleciona apenas o formulário que você quer.
Mas como ter certeza que esse filtro está funcionando? Com o Tag Assistant é possível!
O que eu fiz foi ir à página e usar a caixa de busca.
Depois, voltei ao Tag Assistant, onde ele registrou a busca como Form Submit.
Clicando no Form Submit, eu consigo ver que a minha tag de preenchimento de formulário NÃO FOI DISPARADA – o que é exatamente o resultado que eu queria.
Ao clicar na tag que não foi disparada “GA – Envio de formulário”, eu consigo ver que as condições que eu defini como filtro não foram obedecidas e, por isso, a tag não foi disparada.
Ou seja, eu consigo confirmar que o meu filtro funcionou e eliminou os eventos que eu não queria rastrear.
Isso faz com que o Tag Assistant seja crucial no registro de eventos do site de maneira precisa e confiável.
Em resumo, a adição do Tag Assistant somou as capacidades do webmaster de controlar as suas tags e gerar relatórios mais precisos.
Ele vai ser útil, especialmente para integração de ferramentas web e análise de dados.
Se ficou dúvida, ou eu não falei sobre um detalhe que lhe interessa, fique a vontade para deixar seu feedback nos comentários.
Espero que você tenha gostado do nosso guia.
Até a próxima!